自签https证书及检测是否安装证书
背景
项目需求有录音功能,需要调用navigator.mediaDevices.getUserMedia,浏览器在非localhost得域名下运行需要有https协议的支持。甲方服务器架设在内网,同时也没有固定的域名,也没有集中的域名解析服务,所以用ip访问。
自签https
这里推荐使用mkcert
下载对应平台的release,运行并指定签名。这里的签名可以是域名,也可以是ip地址
具体不过多赘述,主要
证书安装检测
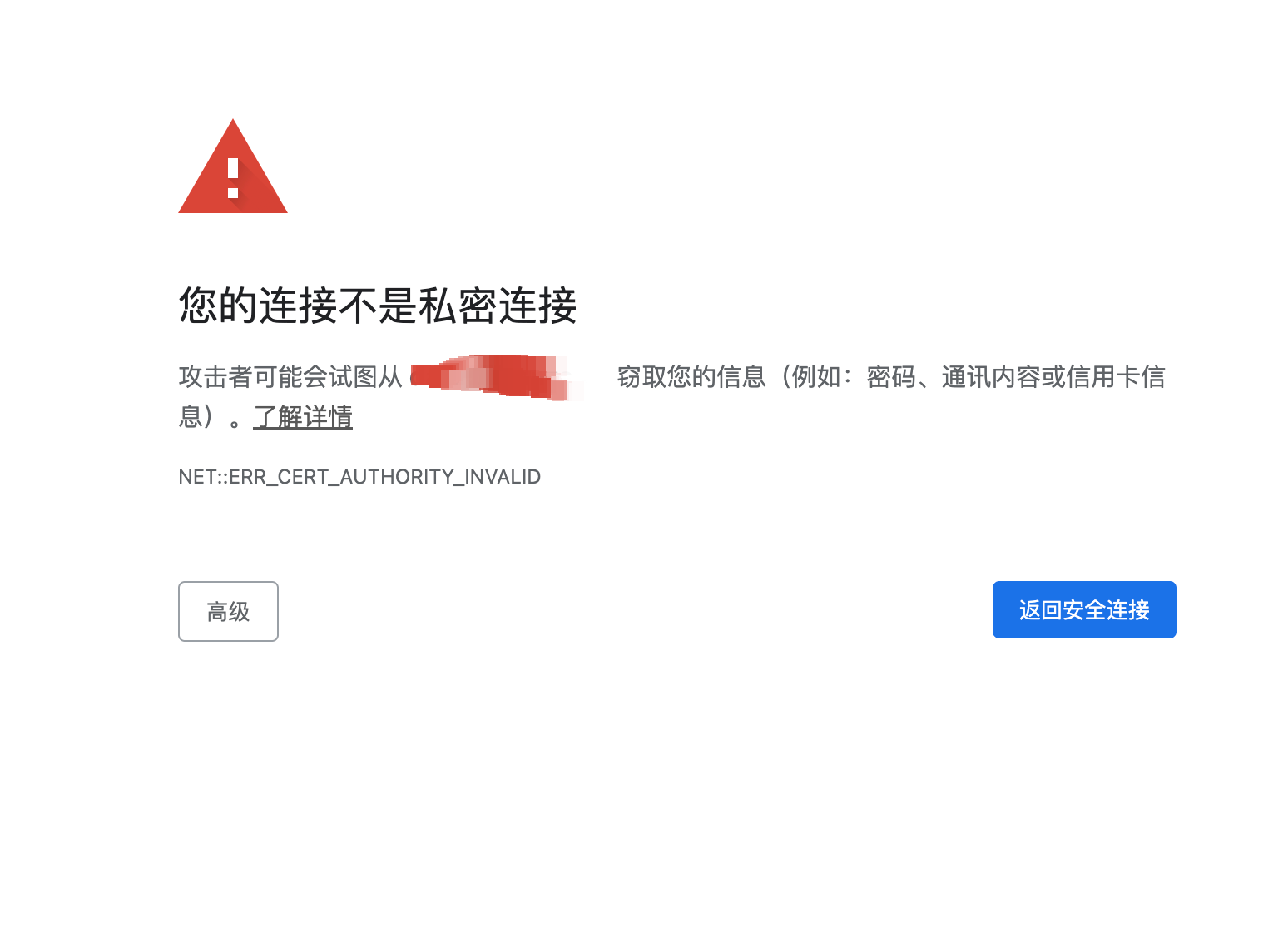
如果直接在nginx里面开启https强跳转,那么浏览器会直接爆红,提示访问不安全
且让用户点开【高级】无视并继续访问,也是有一定的教学成本,且不太能说得过去

用户手册写了用户才不会看,等到要使用的时候就会问为啥语音用不了。
所以故而不开启https,默认使用http,检测到安装了证书再从网页端跳转到https,未安装证书则跳转到证书安装及引导页面。
html的img标签会在访问不安全的https图标的时候,加载失败,执行onerror方法。
所以在网址的所有页面加载一个img标签,标签的地址是服务端的https协议,路径下任意的图片,并把这个图片隐藏。
html
<img id="checkDom" style="display:none" src="https://192.168.1.80/ssl.png" onerror="redictToCertPage()" onload="checkHttps()">
javascript
function removeDom( ){
document.getElementById('checkDom').remove()
}
function redictToCertPage(){
// 开发环境不检测
if(location.hostname ==='localhost'){
removeDom()
return false;
}
window.alert('当前访问非https,即将跳转到安装证书页面');
//证书下载及引导页面
window.location.href = '/install_cert.html'
}
function checkHttps(){
if(location.hostname ==='localhost'){
removeDom();
return false;
}
const isHttps = window.location.protocol.indexOf('https') > -1
if(!isHttps) {
window.location.href = 'https://192.168.1.80' + window.location.pathname;
}
}