记一次nextjs部署之后的报错
背景
正常开发nextjs 一直到结束,准备部署了,编写部署代码,pm2脚本
{
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start -p 3301",
"prepm2": "next build",
"pm2": "pm2 start ecosystem.config.cjs --only react.nnnnzs.cn ",
"lint": "next lint"
}
}nginx配置
location / {
proxy_pass http://127.0.0.1:3301;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
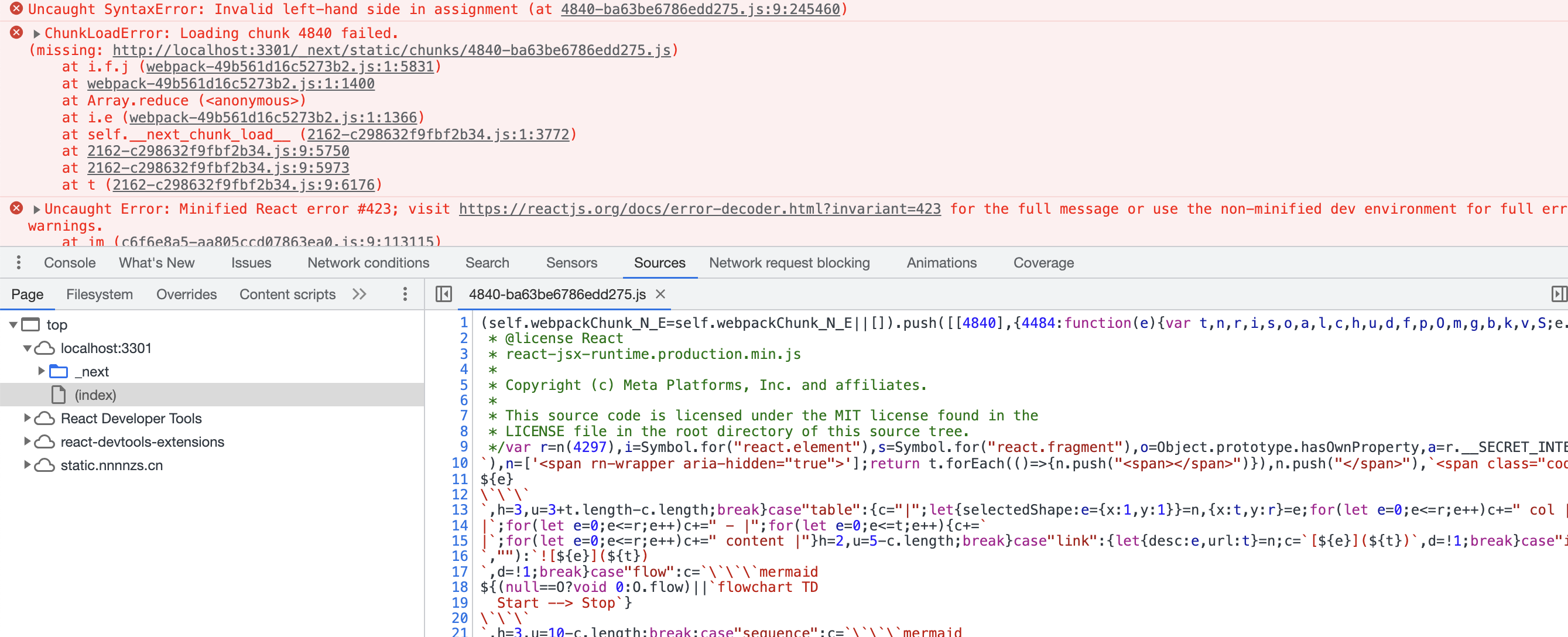
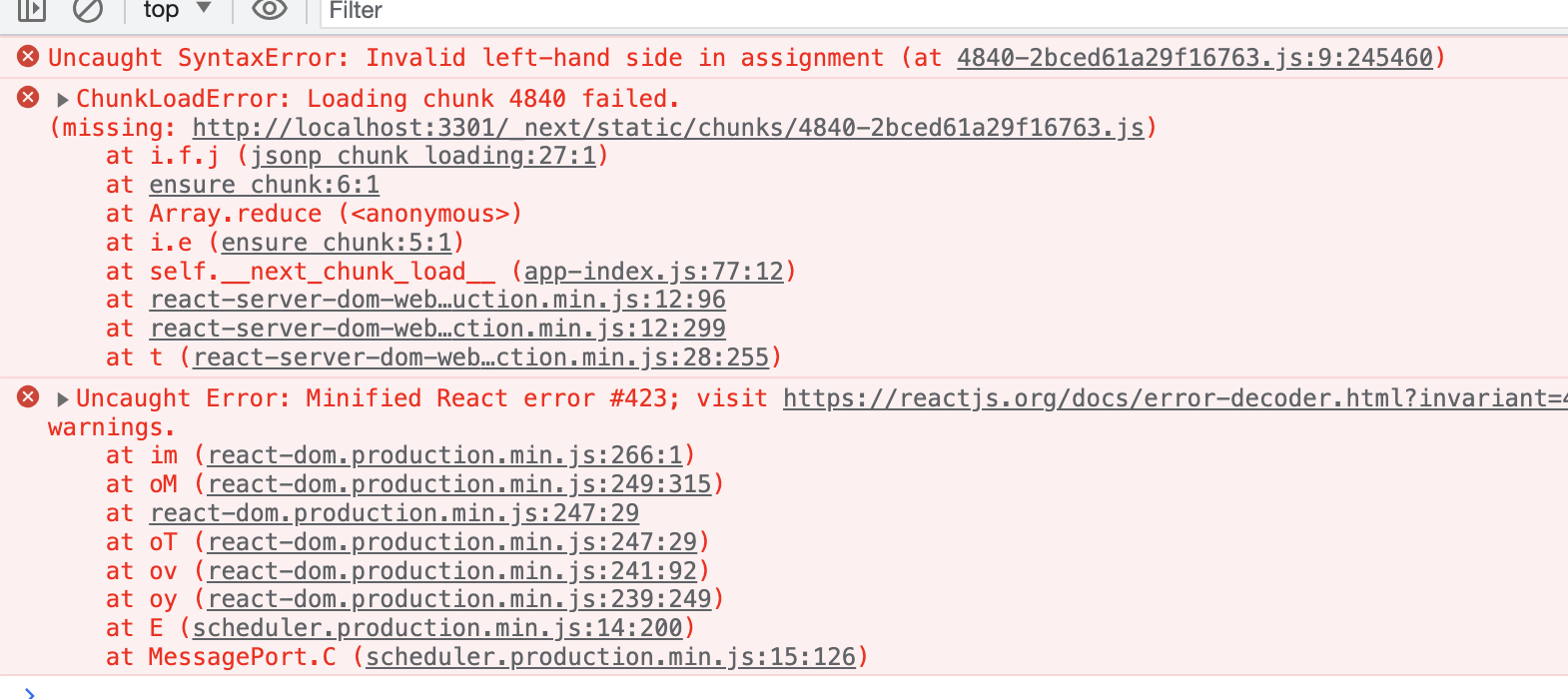
}结果上线一开发现报错,提示

好吧我打开控制台查看

大致意思就是这个js里面有个错误的赋值,类似于 user="123"&&pass="12345678"
判断写成了赋值的报错
排查手段
eslint
第一反应肯定是自己的代码错误,使用lint工具检查一下

好吧没问题
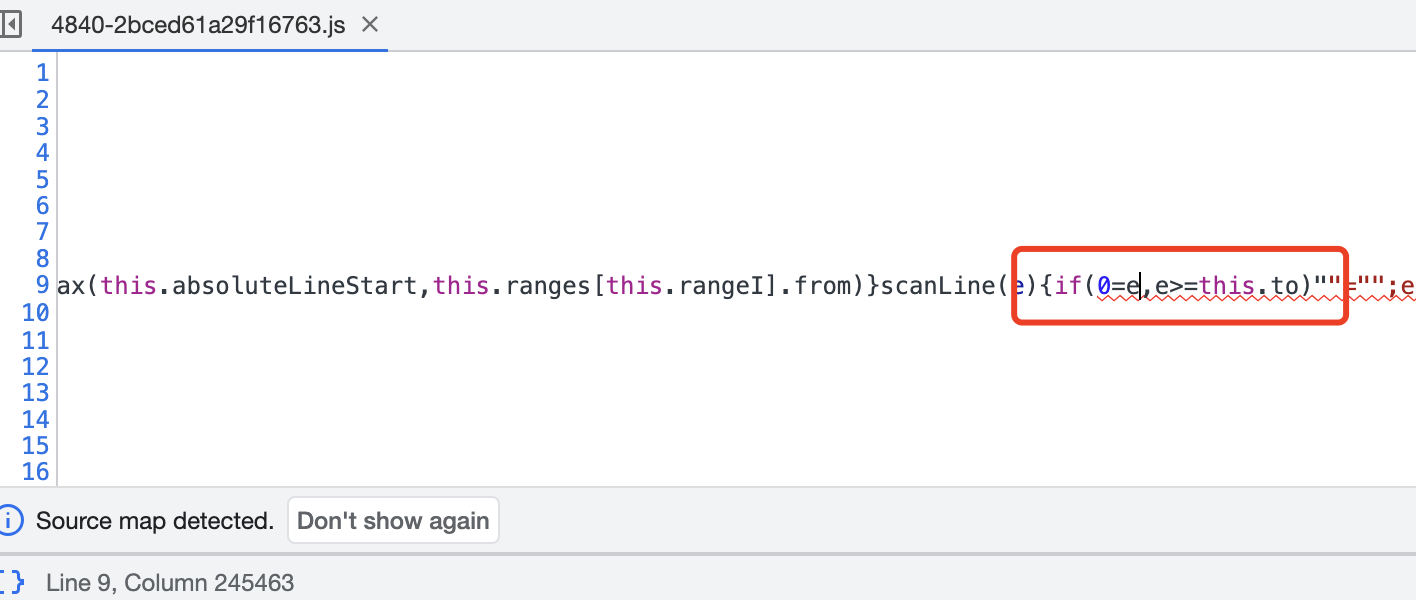
sourcemap

这个文件的第9行第245460个字符,左键点击报错带行数和列数的地方
sourcemap面板跳过去了,但是横向滚动条没有过去,显示状态的地方column是正确的

这个时候按一下键盘右键 就可以跳过去,确实有一处0=e的语法错误

然后我开启nextjs的生产环境sourcemap
/** @type {import('next').NextConfig} */
const nextConfig = {
productionBrowserSourceMaps: true,
}
报错的文件倒是详细了,但是并没有用,这个4840开头的js 还是压缩的
翻阅了一下sourcemap 发现第9行上面的头文件是react-jsx-runtime.production.min.js

找到文件引用的地方
node_modules/react/jsx-runtime.js
if (process.env.NODE_ENV === 'production') {
module.exports = require('./cjs/react-jsx-runtime.production.min.js');
} else {
module.exports = require('./cjs/react-jsx-runtime.development.js');
}临时改成
module.exports = require('./cjs/react-jsx-runtime.development.js');执行next build 还是不行,也没找到0=e相关代码
于是我有发现
代码里面声明的是 Facebook

浏览器加载的是 Meta

鲁迅犯的错,你为什么抓我周树人
然后我就发现事情并没有这么简单
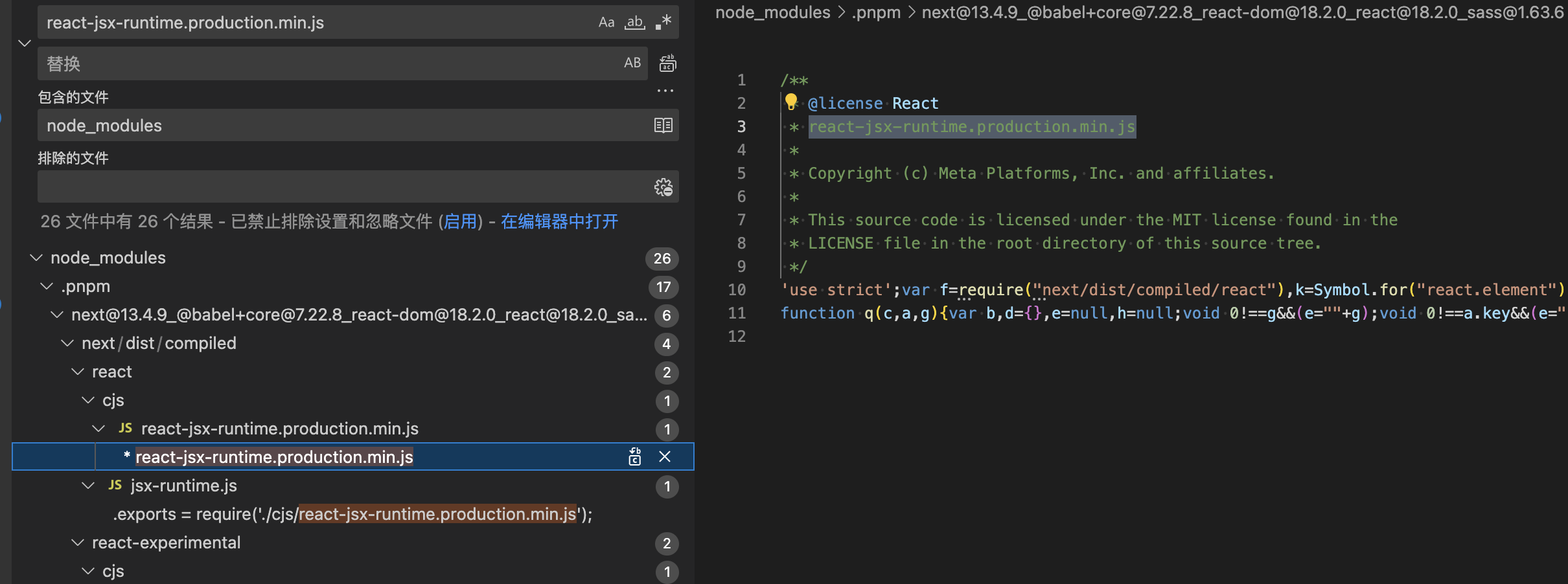
查阅资料和搜索代码,发现 nextjs并不是使用react包里面的 react-jsx-runtime,而是

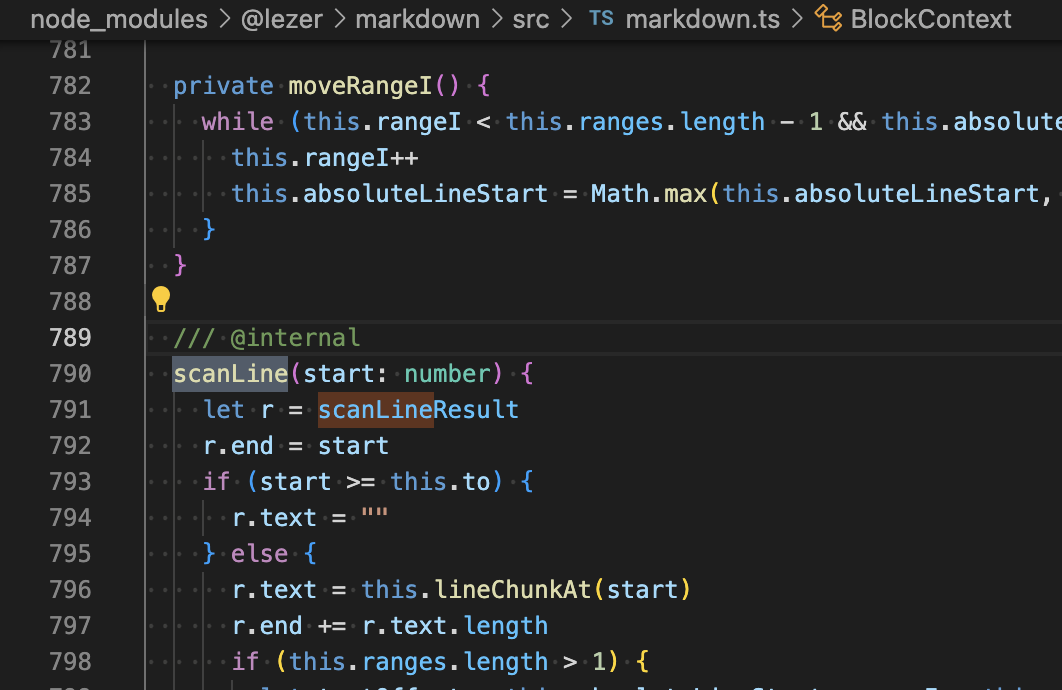
且,这9行也不符合,于是根据上下文 找到scanLine这个方法的定义,发现是来自于项目使用中的markdown编辑器
查找源码,并无错误


那肯定就是webpack打包的问题了
当我准备去nextjs 官方提issues的时候,发现提问有个模板

让我先用一下测试版本
pnpm add next@canary
npm run build
npm run start
竟然 好了