nuxtjs中请求https站点报错问题解决
在nuxtjs中可以由服务端请求现有的服务端接口
在 /server/api/auth/v.post.ts编写请求现有服务端的接口,作为服务端渲染期间可以调用的方法
javascript
export default defineEventHandler(async (event) => {
const res: ResponeBody<string> = await $fetch('https://www.nnnnzs.cn/api-remote/auth/', {
method: 'GET',
});
return res
})在具体页面内调用
//page.vue
const { data } = await useFetch('/api/auth/v', {
method: 'POST',
credentials: 'include'
})如果是单纯这么写是没有问题的,但是如果我想把浏览器的客户端header头,UA、cookie带过去,需要添加headers
javascript
export default defineEventHandler(async (event) => {
+ const headers = getRequestHeaders(event)
const res: ResponeBody<string> = await $fetch('https://www.nnnnzs.cn/api-remote/auth/', {
method: 'GET',
+ headers: headers as Record<string, string>
});
return res
})此时如果是本地开发环境,可能会报个错

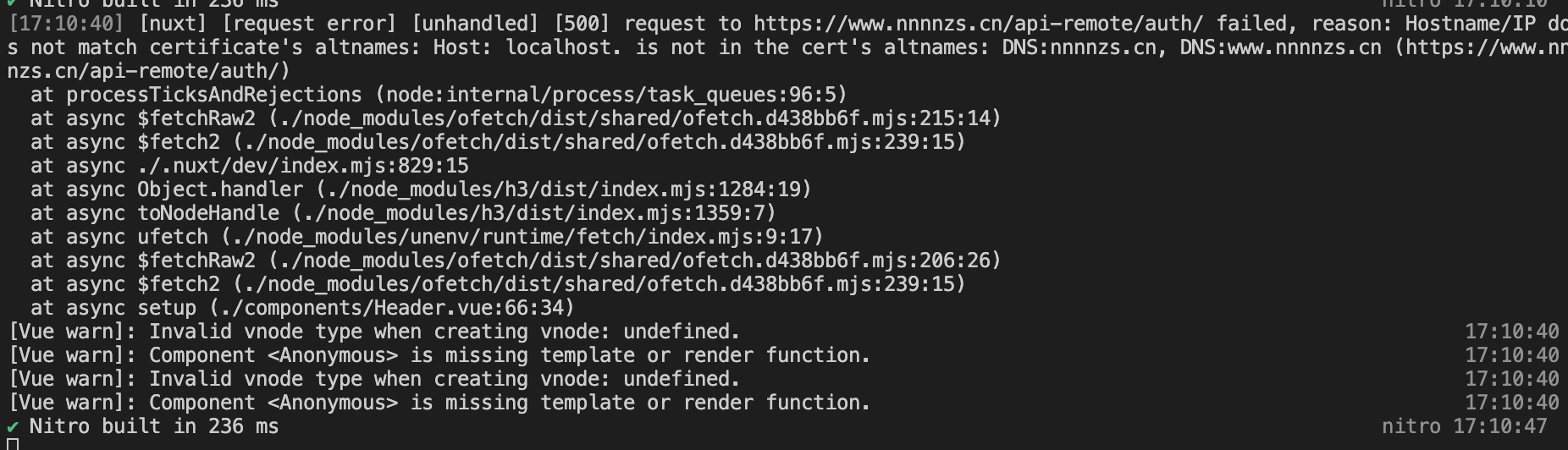
sh
[nuxt] [request error] [unhandled] [500] request to https://www.nnnnzs.cn/api-remote/auth/ failed, reason: Hostname/IP does not match certificate's altnames: Host: localhost. is not in the cert's altnames: DNS:nnnnzs.cn, DNS:www.nnnnzs.cn (https://www.nnnnzs.cn/api-remote/auth/)原因在于本地开发环境的域名是localhost,而headers头里面会有Host字段
由nuxtjs服务端发送到现有域名服务端,ofetch会验证host和目标域名的host证书是否匹配,不匹配会请求异常。
解决方案有以下几种
解决方案
- 删除客户端带来的headers里的 Host字段
- 服务端请求阶段,添加Host字段
- ~使用http的协议~
- 使用axios 代替$fetch